웹페이지를 제작할 때, 사용자의 경험을 향상시키는 것은 매우 중요합니다. 이를 위해 AJAX와 jQuery 같은 웹 기술이 자주 사용됩니다. AJAX는 비동기적으로 서버와 통신하여 페이지를 동적으로 업데이트하는 데 사용되며, jQuery는 이를 보다 쉽게 처리할 수 있도록 도와줍니다.
이번 글에서는 AJAX와 jQuery를 사용하여, 블로그나 다른 웹페이지를 보다 동적으로 만드는 방법에 대해 살펴보려고 합니다. AJAX와 jQuery를 사용하면, 더욱 효율적이고 사용자 친화적인 웹페이지를 제작할 수 있습니다. 아래에서는 AJAX와 jQuery의 개념과 이를 사용하여 구현할 수 있는 기능에 대해 자세히 알아보도록 하겠습니다.
AJAX란?
AJAX는 "Asynchronous JavaScript and XML"의 약자로, 비동기적으로 서버와 통신하여 웹페이지를 동적으로 업데이트하는 기술입니다. 이는 기존의 웹페이지에서는 사용자가 새로운 페이지를 로드해야만 새로운 정보를 볼 수 있었던 것과는 달리, 사용자가 페이지를 다시 로드하지 않고도 새로운 정보를 업데이트할 수 있다는 장점이 있습니다.
AJAX는 자바스크립트를 이용하여 서버와 비동기적으로 통신할 수 있습니다. 이를 통해 서버로부터 데이터를 가져와서 웹페이지에 동적으로 추가하거나, 사용자의 입력을 서버로 전송하여 처리할 수 있습니다. 이러한 기능은 블로그나 SNS 등에서 많이 사용되며, 사용자 경험을 향상시키는 데 큰 역할을 합니다.
예를 들어, 블로그에서 댓글 기능을 구현할 때 AJAX를 사용하면, 사용자가 댓글을 작성하고 "저장" 버튼을 누르면 페이지를 새로 로드하지 않아도 서버로 데이터가 전송되고, 새로운 댓글이 동적으로 추가됩니다. 또한, 블로그에서 게시글을 스크롤을 내리면 자동으로 추가되는 무한 스크롤 기능도 AJAX를 사용하여 구현할 수 있습니다.
AJAX로 구현된 게시판에서 개발자 도구로 네트워크를 모니터링하며 기존의 HTTP 송/수신 방식과 비교해보겠습니다.
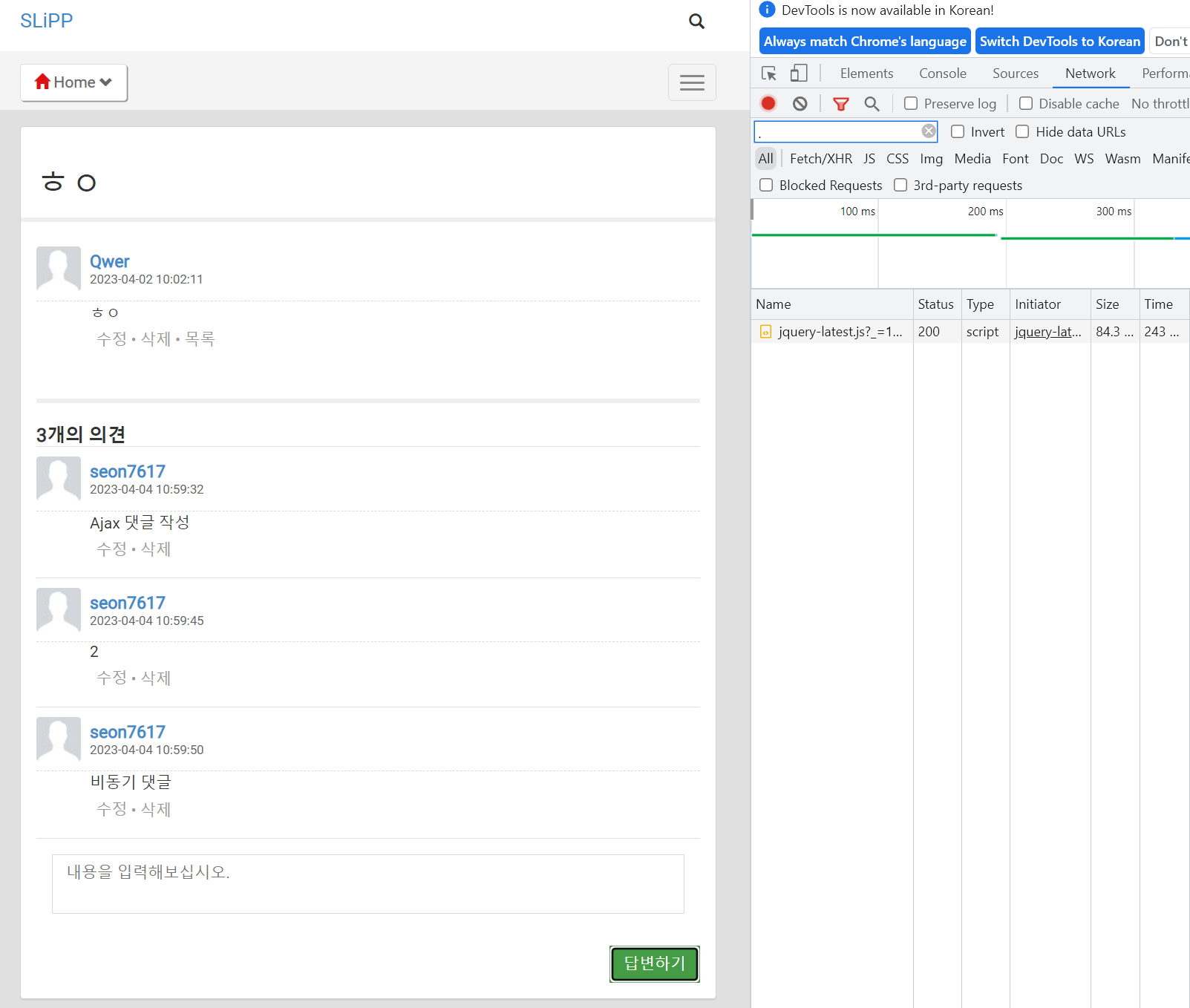
먼저, 일반적인 HTTP 요청입니다. 아래 이미지와 같이 댓글을 달면 HTTP로 요청을 보내며 화면의 자원을 다시 다운로드 받아 브라우저에서 다시 렌더링합니다. 이렇게하면 기존 페이지에서 변경되는 부분은 일부분임에도 불구하고, 화면이 다시 새로고침되고 자원을 다운받아 사용자 경험이 부드럽지 못합니다. 또한, 댓글의 수가 많은 경우에 댓글을 달았을 때, 댓글을 추가한 위치에 화면이 있는 것이 아닌 새로고침되므로 최상단으로 다시 화면이 전환됩니다.

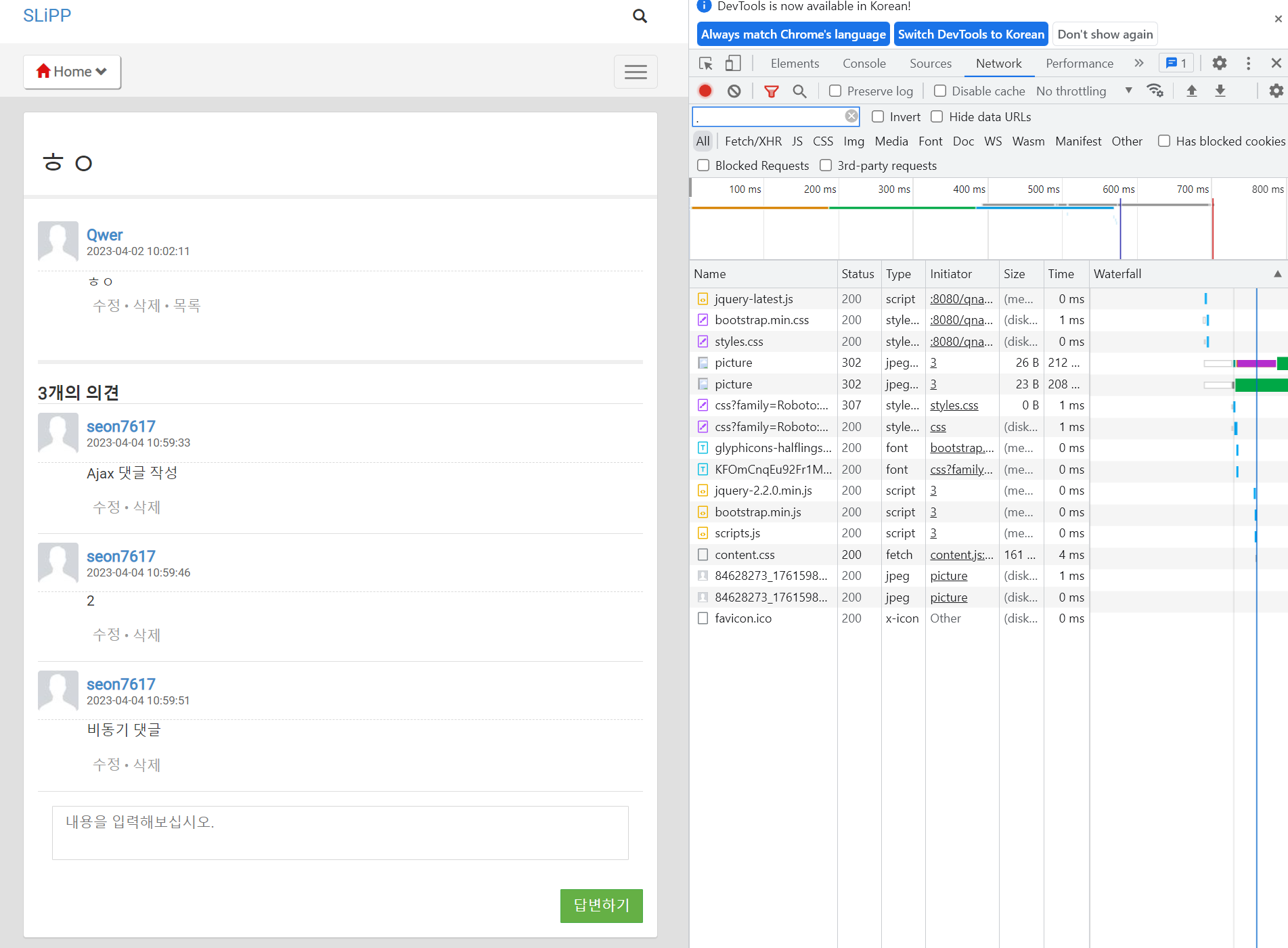
AJAX로 구현하면, 이러한 단점을 모두 해결할 수 있습니다. 아래 이미지에서 AJAX로 구현했을 때의 Network 탭을 보면, 모든 자원을 리로드하는 것이 아닌, 수정된 부분에 해당하는 JSON만 응답으로 받습니다. 이러한 방식의 통신을 AJAX를 활용한 XHR(XML Http Request) 방식 통신이라고 합니다. 즉, XHR 방식은 브라우저가 서버에 데이터를 요청하면, 페이지를 새로고침하지 않고 비동기적으로 데이터를 받아오는 방식입니다.

XHR 통신이 일어나는 과정은 아래와 같습니다.
1. 답변하기 버튼 클릭
2. XHR로 요청을 보내도록 통신하는 자바스크립트 코드가 동작합니다.
3. 서버로 데이터가 전송됩니다.
4. 서버는 데이터를 받아서 확인하고 처리합니다.
5. 클라이언트로 JSON 또는 XML 형태의 응답을 보냅니다.
6. 클라이언트는 응답을 확인합니다.
이제 AJAX 비동기 방식의 서버와의 통신이 무엇이고, 어떤 장점이 있는지 알아보았으니 비동기 통신을 쉽게 구현할 수 있도록 도와주는 JQuery 라이브러리를 살펴보고 간단히 댓글 생성 예제코드를 살펴보겠습니다.
JQuery란?
jQuery는 자바스크립트를 이용하여 웹페이지를 보다 쉽게 제작할 수 있도록 도와주는 라이브러리입니다. jQuery는 HTML 요소에 대한 선택자(selector)를 통해 요소를 선택하고, 이를 조작하는 기능을 제공합니다. 이를 통해 HTML 요소의 위치, 크기, 스타일 등을 동적으로 변경할 수 있기 때문에, 비동기 통신을 통해서 서버에서 반환받은 응답을 HTML의 선택자를 통해 조작하여 화면에 표현할 수 있습니다. 뿐만 아니라, 버튼을 눌렀을 때와 같은 이벤트 처리 등 다양한 기능을 제공합니다.
jQuery의 ajax 비동기 통신을 보내고, HTML을 접근하여 조작하기 위한 간단한 문법만 살펴보겠습니다.
1. 태그 선택자 $('tag')
태그 이름에 해당하는 모든 요소를 선택합니다.
2. 클래스 선택자 $('.class')
클래스 이름에 해당하는 모든 요소를 선택합니다.
$(".submit-write button").click(addAnswer);
// submit-write button 클래스(버튼)를 클릭하면 addAnswer라는 함수를 실행한다.
3. 비동기 통신 함수 ajax()
Jquery의 ajax 함수를 통해서 서버와 비동기적으로 데이터를 주고 받는 요청을 보낼 수 있습니다. 서버에서 요청 정상 처리(200 OK) 혹은 비정상 처리(500 Internal Server Error) 여부에 따라 각각 지정된 콜백함수가 호출됩니다. 아래 예시를 살펴보겠습니다.
$.ajax({
type : 'post',
url : 'user/create',
data : queryString,
dataType : 'json',
error : onError,
success : onSuccess
});- type : HTTP 요청 메소드를 지정합니다. 위 코드에서는 'post' 메소드를 사용하고 있습니다.
- url : 요청을 보낼 URL을 지정합니다.
- data : 서버로 보낼 데이터를 지정합니다. 위 코드에서는 queryString 변수에 담긴 데이터를 보내고 있습니다.
- dataType : 서버에서 받아올 데이터의 형식을 지정합니다. 위 코드에서는 'json' 형식을 요청하고 있습니다.
- error : 요청이 실패한 경우 호출될 콜백 함수를 지정합니다. 위 코드에서는 onError 함수를 호출합니다.
- success : 요청이 성공한 경우 호출될 콜백 함수를 지정합니다. 위 코드에서는 onSuccess 함수를 호출합니다.
댓글 달기 기능의 아래 있는 클라이언트 측 전체 예시코드입니다. 요약하면, 버튼을 클릭하면, addAnswer 함수가 호출되고, 댓글의 내용을 queryString에 담아 지정된 url로 ajax 통신을 요청합니다. 통신 결과를 서버로 부터 받아, 성공/실패 여부에 따라 각각의 콜백함수를 실행하여 HTML을 조작하여 뷰를 바꾸어 보여줍니다.
$(".submit-write button").click(addAnswer);
function addAnswer(e) {
e.preventDefault();
var queryString = $(".submit-write").serialize(); //form data들을 자동으로 묶어준다.
var url = $(".submit-write").attr("action");
$.ajax({
type : 'post',
url : url,
data : queryString,
dataType : 'json',
error : onError,
success : onSuccess
});
//에러가 반환될 때 실행하는 코드
var onError = function () {
alert("error");
}
// 정상 응답을 받았을 시 실행하는 코드
var onSuccess = function (data, status) {
console.log(data);
var answerTemplate = $("#answerTemplate").html();
var template = answerTemplate.format(data.userId, data.creationTime, data.contents, data.articleId, data.replyId);
$(".qna-comment-slipp-articles").append(template);
$("textarea[name=replyContents]").val("");
var numberOfArticles = $(".qna-comment-slipp-articles > article").length;
$(".qna-comment-count strong").text(numberOfArticles);
$('.delete-answer-button').last().on("click", deleteAnswer);
}
}
그렇다면, AJAX 요청이 왔을 때 서버에서는 어떻게 응답해야할지 구현코드를 살펴보겠습니다. 동일하게 요청을 처리하고, JSON/XML로 응답을 반환해야하기 때문에 @RestController Annotation을 사용해주었습니다. @RestController로 요청받은 데이터 객체/DTO를 반환해주고, 클라이언트에서는 응답받은 유저의 댓글 정보를 template에 넣어주어 HTML을 변경하여, 결과적으로 비동기적으로 댓글이 달리는 것을 보게 되는 것입니다.
@RestController
public class ReplyAjaxController {
@Autowired
private ReplyRepository replyRepository;
@PostMapping("/qna/{articleId}/reply")
public ReplyAjaxDto create(@PathVariable Long articleId, @RequestParam String replyContents, HttpSession session) {
String userId = SessionUtils.getSessionId(session);
Reply reply = new Reply(userId, replyContents, LocalDateTime.now(), articleId);
long replyId = replyRepository.addReply(reply);
ReplyAjaxDto replyAjaxDto = new ReplyAjaxDto(replyId, userId, replyContents, LocalDateTime.now(), articleId);
return replyAjaxDto;
}
}
여기까지 비동기 자바스크립트 통신을 의미하는 AJAX와 이를 쉽게 구현하기 위한 JS 라이브러리 JQuery로 비동기식 게시판 예제까지 구현해보았습니다.
'Spring' 카테고리의 다른 글
| Reflection과 Custom Annotation 활용기 2 - @ExceptionHandler 구현하기 (0) | 2023.04.14 |
|---|---|
| Reflection과 Custom Annotation 활용기 1 - @RequestMapping 구현하기 (0) | 2023.04.12 |
| Mock을 이용한 Sliced Test - @WebMvcTest, @JdbcTest (0) | 2023.03.28 |
| AOP와 @Transactional 알아보기 (1) | 2023.03.24 |
| Jar에서만 View의 경로를 찾지 못하는 이유 (0) | 2023.03.21 |



